本文引用自:https://www.cnblogs.com/gulei/p/6589177.html
微信小程序已经火了一段时间了,之前一直也在关注,就这半年的发展来看,相对原生APP大部分公司还是不愿意将主营业务放到微信平台上,以免受制于腾讯,不过就小程序的应用场景(用完即走和二维码分发等)还是很值得我们学习的,技术上面如果了解React的话,会发现他们在组件化上面有很多雷同之处。说白了,小程序就是基于微信平台的H5轻应用,微信将系统底层功能(设备、位置、媒体、文件等)和微信自身功能(登录、支付、分享等)封装成相应API供小程序调用。
自己根据官方文档写过一个DOME,借助和风天气开放API接口,实现天气预报,仅供学习交流使用,谢谢~
一、小程序基本概念
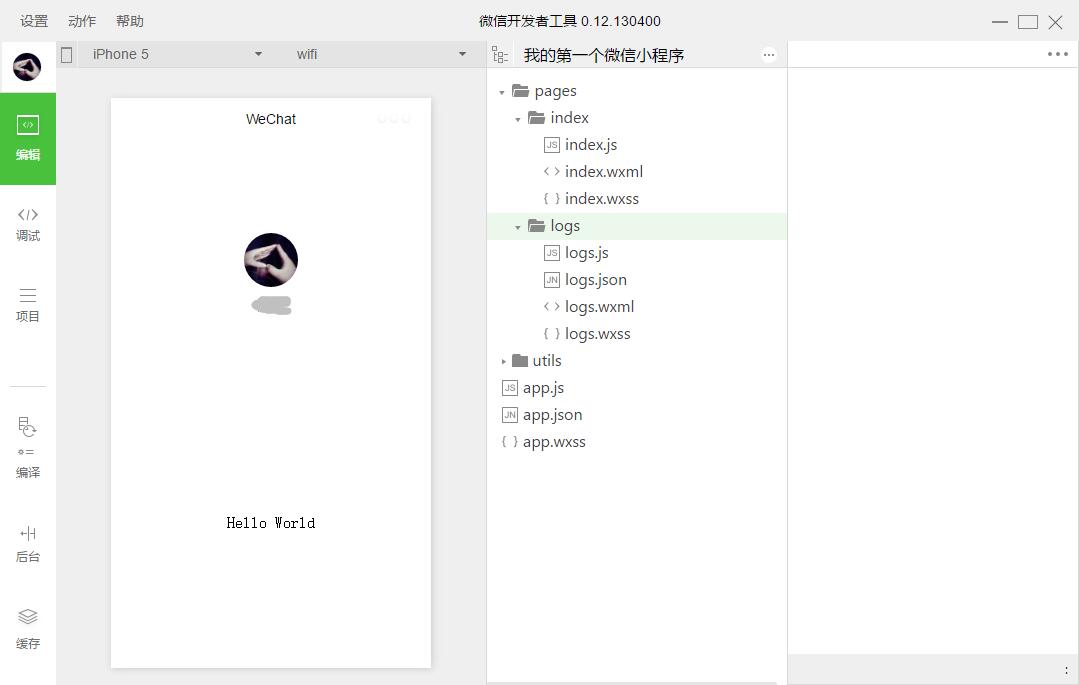
1、开发工具:为了配合小程序开发,微信专门配备了自己的开发工具,自行选择对应版本安装。

4、创建页面:在pages目录下,由一个文件夹中的四个同名不同类型文件组成。.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
二、小程序的框架
1、小程序的配置
app.json主要分为五个部分:pages:页面组,window:框架样式(状态栏、导航条、标题、窗口背景色),tabBar:底部菜单,networkTimeout:网络超时设置,debug:开启debug模式
page.json针对页面单独设置,层叠掉app.json的全局设置
//app.json{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"white" }}
2、小程序的逻辑
使用App()来注册一个小程序,必须在app.js中注册,且不能注册多个
App({//如下为小程序的生命周期 onLaunch: function() { },//监听初始化 onShow: function() { },//监听显示(进入前台) onHide: function() { },//监听隐藏(进入后台:按home离开微信) onError: function(msg) { },//监听错误 //如下为自定义的全局方法和全局变量 globalFun:function(){}, globalData: 'I am global data'})使用Page()注册一个页面,在每个页面的js文件中注册
Page({ data: {text: "This is page data."},//页面数据,用来维护视图,json格式 onLoad: function(options) { },//监听加载 onReady: function() { },//监听初次渲染完成 onShow: function() { },//监听显示 onHide: function() { },//监听隐藏 onUnload: function() { },//监听卸载 onPullDownRefresh: function() { },//监听下拉 onReachBottom: function() { },//监听上拉触底 onShareAppMessage: function () { },//监听右上角分享 //如下为自定义的事件处理函数(视图中绑定的) viewTap: function() {//setData设置data值,同时将更新视图 this.setData({text: 'Set some data for updating view.'}) }})
3、小程序的视图与事件绑定
在每个页面中的wxml文件中,对页面js中data进行数据绑定,以及自定义事件绑定
<!--{{}}绑定data中的指定数据并渲染到视图--><view class="title">{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view wx:for="{{array}}"> {{item}} </view><!--wx:if条件渲染--><view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view><view wx:elif="{{view == 'APP'}}"> APP </view><view wx:else="{{view == 'MINA'}}"> MINA </view><!--模板--><template name="staffName"> <view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template is="staffName" data="{{...template.staffA}}"></template><template is="staffName" data="{{...template.staffB}}"></template><!--bindtap指定tap事件处理函数为ViewTap--><view bindtap="ViewTap"> 点我点我 </view>
Page({ data: {//data数据主要用于视图绑定 text:"我是一条测试", array:[0,1,2,3,4], view:"APP", template:{ staffA: {firstName: 'Hulk', lastName: 'Hu'}, staffB: {firstName: 'Shang', lastName: 'You'} } }, ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})
4、小程序的样式
在每个页面中的wxss文件中,对wxml中的结构进行样式设置,等同于css,扩展了rpx单位。其中app.wxss默认为全局样式,作用所有页面。
开发微信小程序,必备腾讯云服务器,优惠购买地址:https://cloud.tencent.com/redirect.php?redirect=10172&cps_key=128419a2e140e43270be962309035fcb&from=activity
三、小程序实战-天气预报(利用和风天气API)
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载 "pages/weather/weather", "pages/about/about", "pages/city/city" ], "window":{//小程序框架设置 "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true }, "tabBar": {//小程序底部菜单设置 "color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报" }, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市" }, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我" }], "position":"bottom" }}
2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分 onLaunch: function () {//小程序初始化时执行 var that=this; that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性 that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分 setlocal:function(id,val){ wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分 curid:"CN101010100", version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}
3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似div)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
<!--weather.wxml--><view class="container"> <view class="city" bindtap="bindViewTap"> <text>当前城市:{{basic.city}}</text><!--{{}}用来获取同页js文件中注册页面data中的数据--> <text class="update">{{basic.update.loc}}</text> </view></view><!--省略。。。-->/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;}//weather.jsvar app = getApp();//获取当前小程序实例,方便使用全局方法和属性Page({ //1、页面数据部分,将绑定到视图wxml中 data:{cur_id:app.curid,basic:"",now:""},//设置页面数据,后面空值将在页面显示时通过请求服务器获取 //2、系统事件部分 onShow:function(){ var that = this; wx.showToast({title: '加载中',icon: 'loading',duration: 10000})//设置加载模态框 that.getnow(function(d){//回调函数,根据数据设置页面data,更新到视图 wx.hideToast();//隐藏加载框 d.now.cond.src="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"; that.setData({basic:d.basic,now:d.now})//更新数据,视图将同步更新 })}, //3、自定义页面方法:获取当前天气API getnow:function(fn){ wx.request({//请求服务器,类似ajax url: 'https://free-api.heweather.com/v5/now', data: {city:app.curid,key:'01a7798b060b468abdad006ea3de4713'},//和风天气提供用户key,可自行注册获得 header: {'Content-Type': 'application/json'}, success: function(res) {fn(res.data.HeWeather5[0]);}//成功后将数据传给回调函数执行 }) }, //4、页面事件绑定部分 bindViewTap:function(){wx.switchTab({url: '../city/city'})}//跳转菜单页面 })其他页面代码略,项目源文件见GitHub:https://github.com/gavin125/wxtest
4、注意防坑
跳转并刷新页面:需使用onshow来代替onload执行逻辑,onload只在首次打开页面时执行一次。如:B页面操作全局数据并跳转A页面,A页面onshow中获取全局数据更新视图。



























